Arbor Education
Background
Arbor MIS gives schools the tools they need to work better today and be ready for tomorrow. Free staff from busywork, work more collaboratively, and stay connected on the cloud – so your whole team has a shared view of what’s going on, even if you’re not together.
The Challenge
When I joined Arbor the main table component was written in ExtJS, an old and slow framework. Users were struggling to use the component due to its lack of functionality, performance and no fast keyboard entry. This was generating hundreds of support tickets monthly, the costs becoming quickly unsustainable.
Approach
Data showed that most users were struggling to input a lot of data into the tables fast, due to the keyboard entry issues, and to read data quickly due to it’s accessibility issues. Given these insights, I led the design process as follows:
User Experience
Wireframes were key as part of the UX Design process. They helped me design flows, layouts and new functionality for the table component. Wireframes were also great to communicate and test the vision with the product team, engineering team user groups.

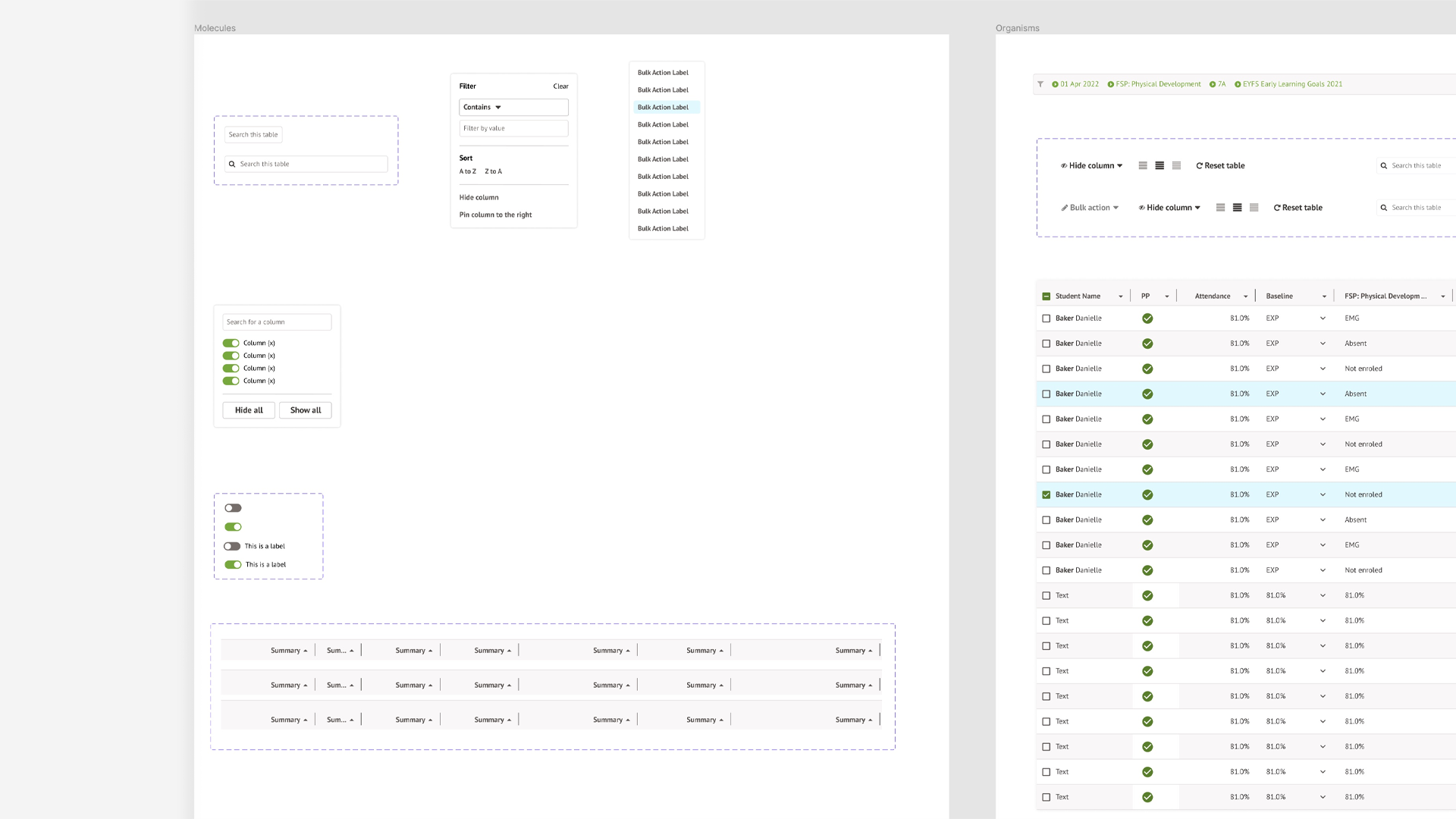
Atomic Design
During the UI Design process I used Atomic Design to ensure constancy and familiarity across the product, since tables are found on almost on every page of the product, over one thousand different tables across the system.

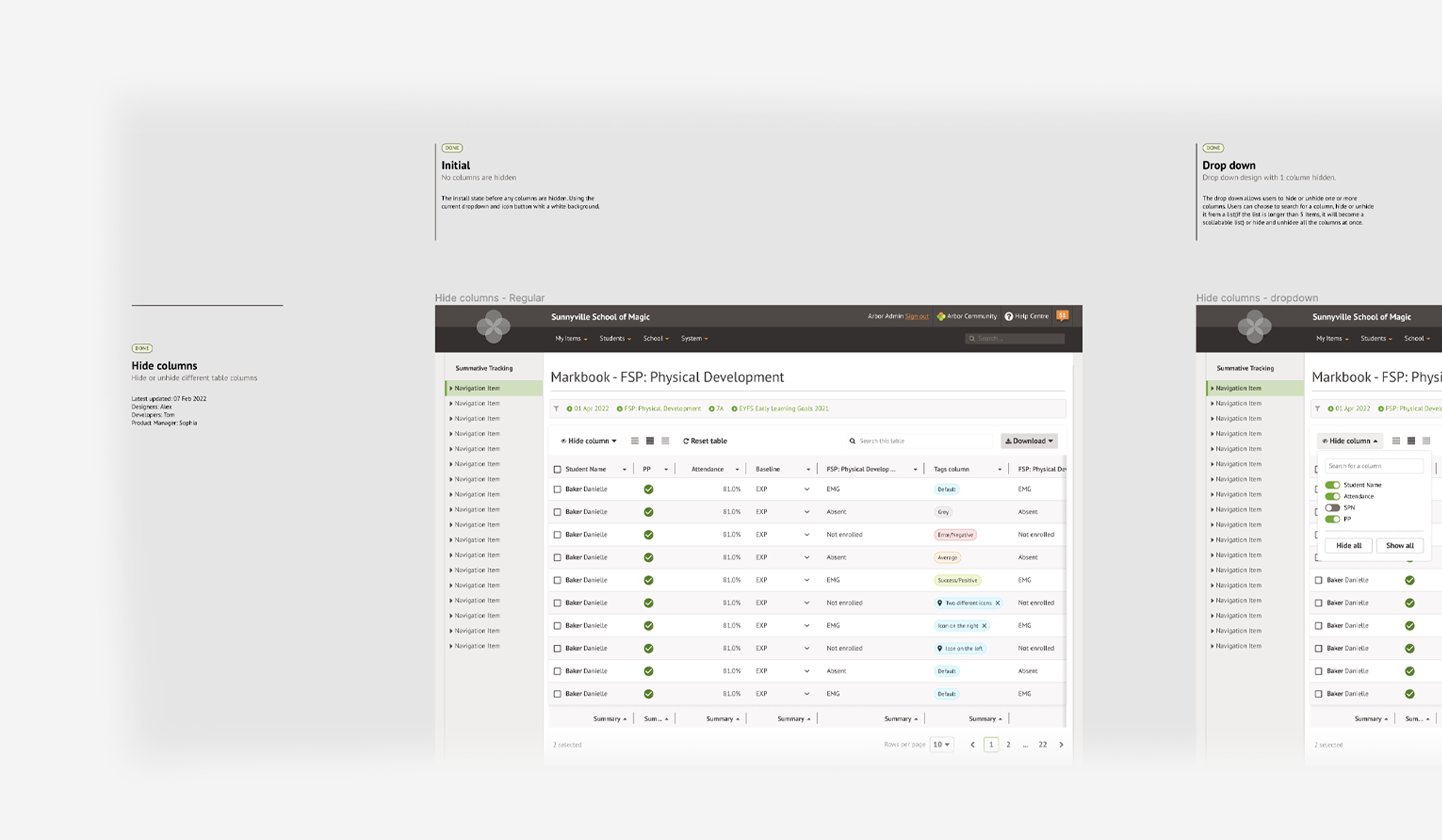
User Interface
The visual design is aiming to look new and modern while blending in with the rest of the user interface across the product.


Prototyping
A high-fidelity prototype was necessary to streamline communications between me and the stakeholders but also was used to test the solutions with our user groups.
Results
I used Maze for A/B testing of various functionality. Alongside measuring the success rate of the tasks of different solutions I measure the happiness level of users when using the new designs. This had an incredible increase from 3.2 to 4.4 out of 5 stars from our users.
